Design Inspiration - Lakes Edge Web Design Aesthetics

Table of Contents
- Introduction to Lakes Edge Web Design
- Harnessing the Power of Nature in Web Design
- The Serenity of Water: Using Lakes as Design Inspiration
- Colors from Nature: Crafting a Natural Palette
- Organic Shapes and Textures: Mimicking Nature in Layouts
- User-Centric Design: How Nature Influences User Experience
- Technological Advancements Shaping Nature-Inspired Design
- Incorporating Interactivity: Bringing Natural Elements to Life
- Sustainability and Ethical Design: A Growing Web Trend
- Conclusion: The Future of Nature-Inspired Web Design
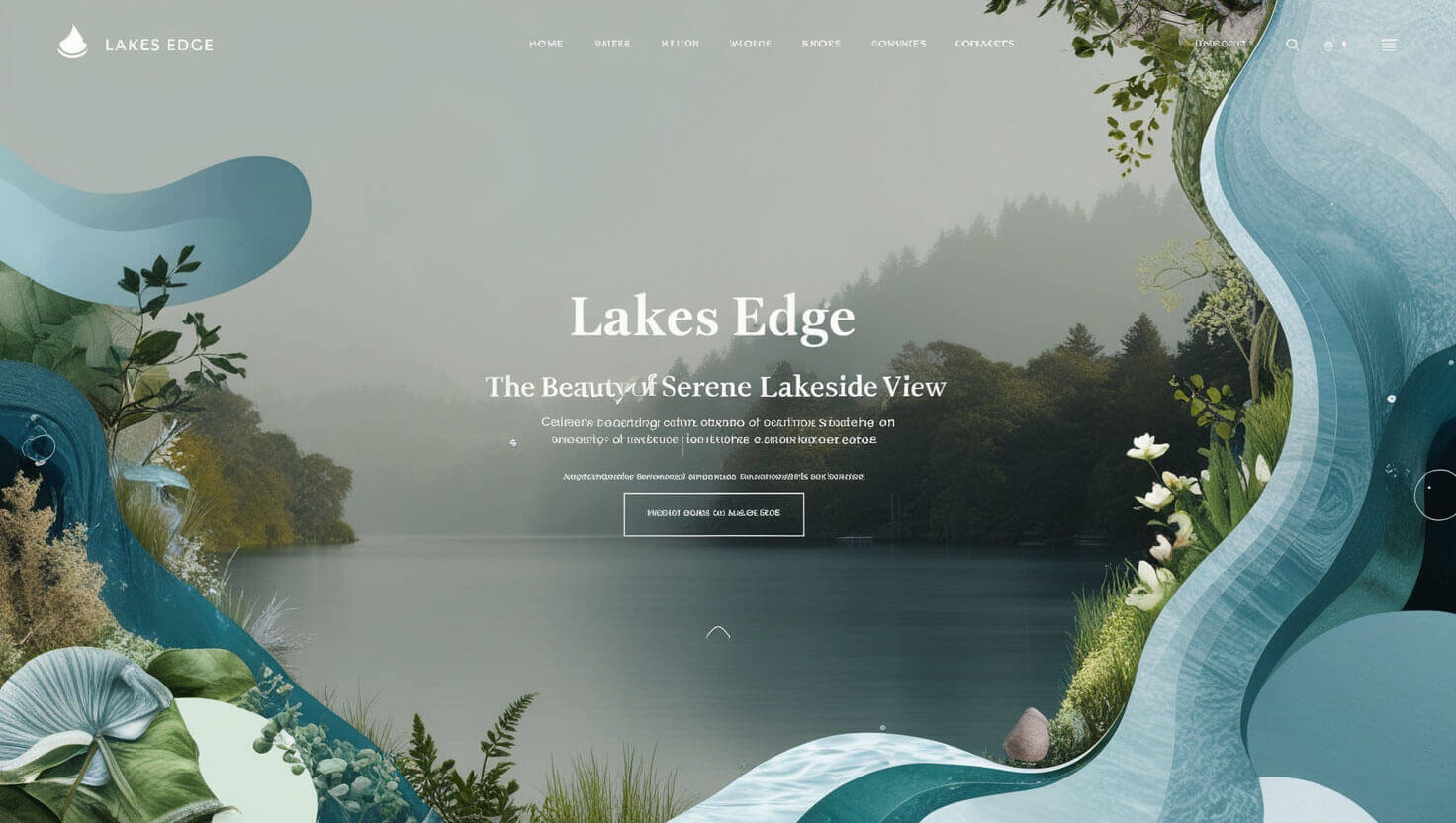
Introduction to Lakes Edge Web Design
Web design inspired by lakes and water taps into the calmness, clarity, and fluidity of these natural elements. The concept of lakes edge web design stems from the seamless blend of web design aesthetics with organic, nature-derived features. By embracing elements like soft waves, serene colors, and natural textures, we create web experiences that foster tranquility and engagement. This blog delves into how nature can become a guiding muse for design, especially focusing on lakes and their edge, and how it influences the overall user experience and interaction.
Harnessing the Power of Nature in Web Design
Nature has been an endless source of inspiration in design across various fields, and web design is no exception. The calming presence of nature allows for a less overwhelming user experience, especially in an online world that can often feel chaotic. Incorporating natural elements such as water, trees, and organic forms can make a website feel more approachable and soothing.
The concept of biophilic design—which emphasizes humans' innate connection to nature—has grown in popularity. This approach to web design is about more than just aesthetics; it's about creating a user experience that feels harmonious and intuitive, much like how we experience nature. When designing a site with nature in mind, it's important to consider the emotional connection users may feel to these elements, as this can improve engagement and time spent on the site.
Recent advancements in AI and CSS techniques allow for better mimicking of natural elements. Whether it's the flowing motion of water using parallax scrolling or the subtle animation of leaves using CSS transitions, designers can now bring nature closer to their digital designs more effectively than ever before.
The Serenity of Water: Using Lakes as Design Inspiration
Water, particularly lakes, represents serenity, reflection, and fluidity. These qualities are essential for creating a sense of calm and tranquility within a digital space. Lakes edge web design draws directly from these aspects to craft sites that not only look good but feel good to use.
One way to emulate the tranquility of water is through the use of smooth transitions and animations. For example, slow, gentle hover effects or fading animations can mirror the gentle rippling of a lake’s surface. This gives users a sense of peace as they navigate your site, creating a positive user experience that enhances focus and retention.
Another approach is to use color psychology inspired by lakes. Soft blues, greens, and neutral tones reminiscent of water bodies and their surroundings promote calmness. These colors can help make a website feel like a safe space, increasing the likelihood that users will spend more time exploring its contents.
Colors from Nature: Crafting a Natural Palette
When thinking about a nature-inspired web design, one of the first aspects to consider is color. The color palette of a lakeside scene can be broken down into soft blues from the water, deep greens from surrounding vegetation, sandy beiges from the shoreline, and the occasional bursts of floral pinks or purples.
Using this organic color palette not only grounds the site in nature but also makes the design easier on the eyes, which is essential for creating a relaxed and enjoyable user experience. Incorporating earth tones into a web design aesthetic can help reduce visual fatigue, ensuring visitors stay longer without feeling overwhelmed by bright or artificial hues.
How to Implement Natural Colors:
- Use CSS variables to manage the color scheme across the site.
- Implement gradients to mimic the soft transitions found in nature, like a sunset reflected on water.
- Experiment with transparency to mimic the reflections and fluidity seen at the water’s edge.
Organic Shapes and Textures: Mimicking Nature in Layouts
Nature is full of organic, irregular shapes that contrast sharply with the grid-based layouts traditionally used in web design. Mimicking the natural world in terms of shape and texture can make a site feel more fluid and less constrained.
In a lakes edge web design, incorporating wavy lines, asymmetrical forms, and soft, rounded corners can create a more natural and flowing layout. These organic shapes can give the impression of water’s movement or the curves of a shoreline, making the site visually appealing and more engaging.
Using CSS Grid and Flexbox, designers can now break free from rigid, boxy layouts and introduce more dynamic, free-flowing designs. Additionally, background textures that emulate natural elements, such as water ripples or pebbles, can add a tactile element to the site. This approach aligns with the trend of bringing real-world sensations into the digital realm.
User-Centric Design: How Nature Influences User Experience
At its core, nature is balanced and user-friendly. Websites that draw from natural designs often reflect a more intuitive and enjoyable user experience. Nature-inspired designs tend to focus on clarity, simplicity, and ease of navigation, all critical factors in keeping users engaged.
When users visit a site, they don’t want to feel lost or confused. Much like a well-designed nature trail, a user-friendly website guides the user effortlessly through the content, providing clear markers and an easy path to follow. Lakes edge web design leverages smooth navigational tools like floating menus or breadcrumb trails that act like guideposts, ensuring users don’t get lost in the digital landscape.
An emerging trend in user experience is biophilic UI elements, where the interaction itself feels natural. This could be represented in scroll bars that mimic the drag of water, or buttons that depress and ripple like a stone hitting the lake’s surface.
Technological Advancements Shaping Nature-Inspired Design
Web technologies are rapidly evolving, allowing designers to bring their nature-inspired ideas to life in more sophisticated ways. AI and machine learning can now analyze how users interact with natural elements and incorporate those insights into web design, improving the user experience. WebGL and CSS animations also help to recreate realistic movements like flowing water or swaying trees, making nature-inspired sites more dynamic and engaging.
One of the most significant recent advancements is the use of generative design, where algorithms are used to generate organic shapes and patterns automatically. This allows designers to emulate nature’s randomness more easily, bringing a true sense of natural beauty to the web.
Responsive design has also improved significantly, allowing for smoother transitions between mobile and desktop experiences, essential for maintaining the integrity of a nature-inspired design across devices.
Incorporating Interactivity: Bringing Natural Elements to Life
Interactivity is a key factor in engaging users, and incorporating natural elements into interactive design can create a more immersive experience. For example, using motion effects such as parallax scrolling or background animations that react to user input can evoke the feeling of moving through a natural landscape.
Micro-interactions—small, subtle responses to user actions—are an effective way to incorporate nature-inspired design without overwhelming the user. Think of buttons that ripple like water when clicked or hover effects that mimic the movement of leaves in the wind. These small touches can elevate the overall experience and make the website feel more intuitive and engaging.
Sustainability and Ethical Design: A Growing Web Trend
With the increasing focus on sustainability, it’s important to consider the environmental impact of web design. Nature-inspired web design aligns naturally with the principles of sustainable design by promoting simplicity, minimalism, and thoughtful resource usage. Websites with fewer resources—such as those with lightweight code, optimized images, and minimal energy consumption—help reduce their carbon footprint.
Additionally, ethical design practices are becoming more mainstream. A website should not only look and feel like nature but also respect nature by being eco-friendly and inclusive in its design.
Conclusion: The Future of Nature-Inspired Web Design
Lakes edge web design is more than a trend—it represents a shift towards creating websites that are calm, inviting, and rooted in the natural world. As technology advances, designers will continue to find new ways to integrate natural elements into web aesthetics and improve the user experience. Whether it's through improved interactivity, responsive layouts, or the application of sustainability principles, nature-inspired web design offers a pathway to more beautiful, functional, and ethical websites
.
About Prateeksha Web Design
Prateeksha Web Design Company offers innovative design services with a focus on aesthetics like the Lakes Edge Web Design, which encapsulates tranquility, serenity, and natural beauty in its design elements. They use this inspiration to create visually stunning and user-friendly websites.
Interested in learning more? Contact us today.
